Testing LiveView
The fastest way to learn how to test LiveView. Deploy to production with peace of mind.
The fastest way to learn how to test LiveView. Deploy to production with peace of mind.
LiveView is amazing for building interactive applications! 🤩
But how do we learn to use LiveView brand new testing tools well? 🤔
Thankfully, we can prevent that by writing LiveView tests in specific ways — using the correct combination of helpers and knowing where the pitfalls are.
That's why, in this course, I don't just teach the mechanics of writing LiveView tests (the how). I also teach the logic behind why I write tests in specific ways.
I've crafted each lesson from experience testing LiveView applications in the wild...
... and refined them by a decade of experience practicing test-driven development.
Once I teach you how to think 🧠 about writing LiveView tests, you'll be able to apply the same logic to other testing challenges you face in the real world.
You'll learn to write fast, robust, and easy-to-maintain LiveView tests — the kind of tests that give you confidence when deploying to production. 💪
We'll cover everything you need to know. From fundamentals to mastery.
(All in the super sweet context of The Lord of the Rings, of course)
The basics of setting up a LiveView test, rendering the LiveView, and making an assertion.
Let's get more precise about what we expect from LiveView's UI without getting more coupled to it.
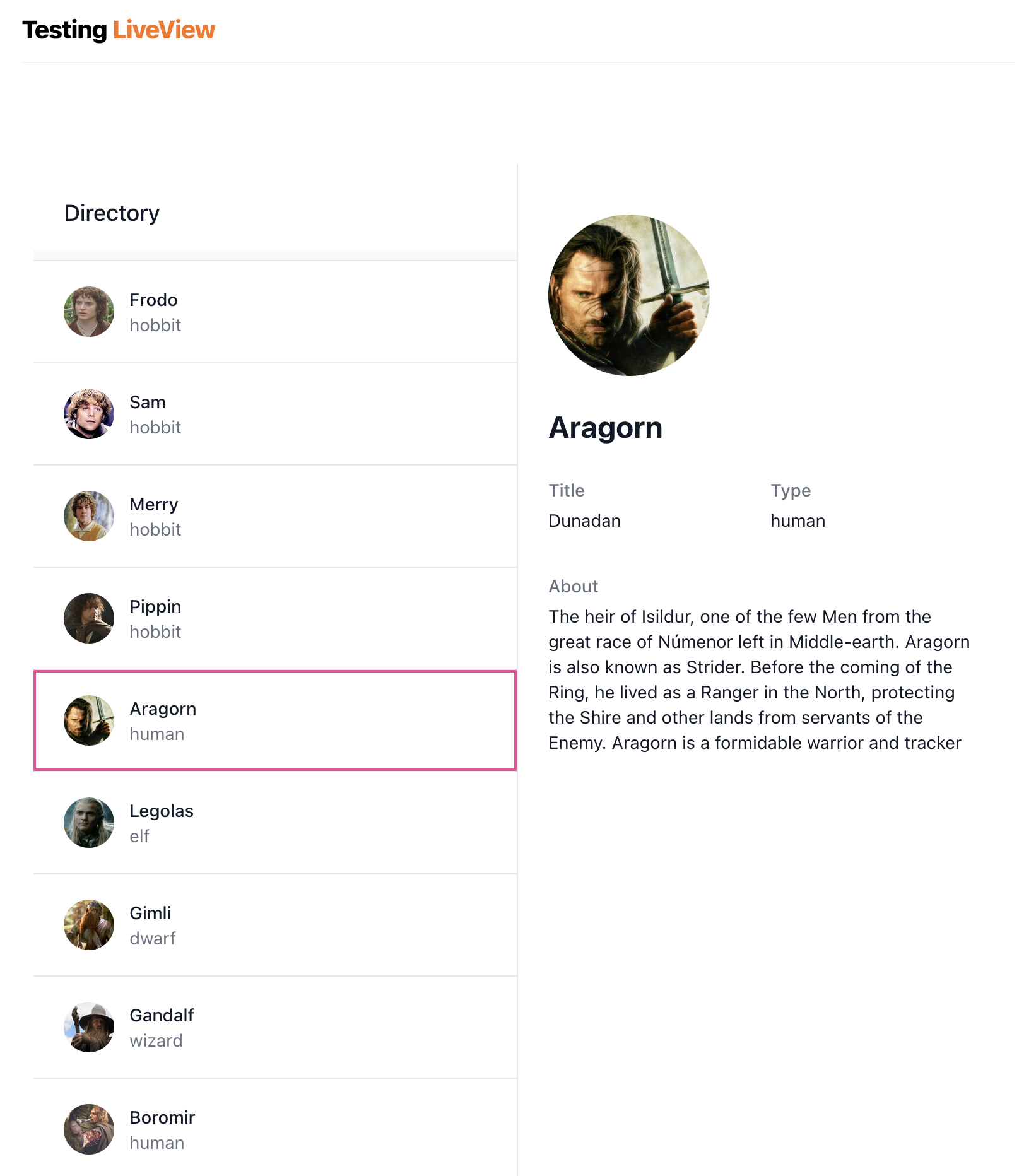
Test interactivity from the perspective of the user. We'll learn to target elements, click them, and expect responses users can see.
Learn how to write tests that can handle asynchronous assigns! We cover the naive approach, followed by the best approach, and we even consider how to test failure cases.
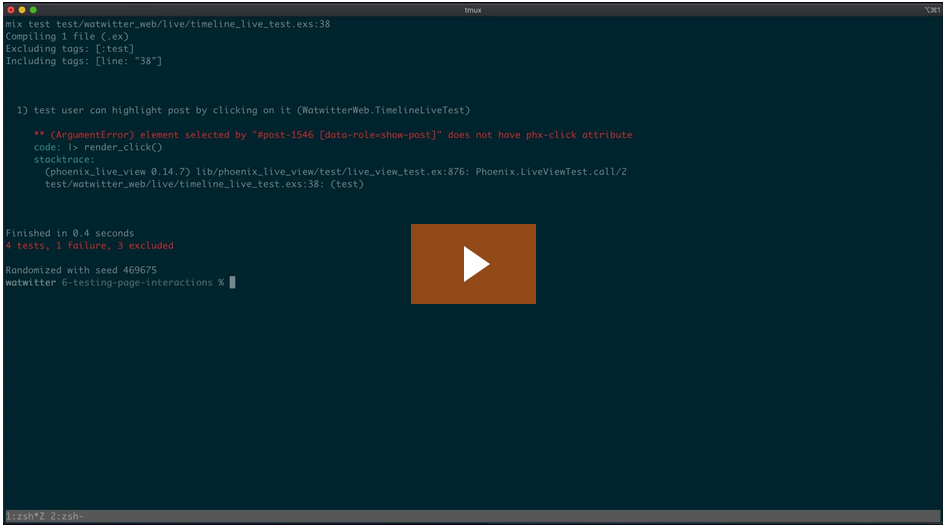
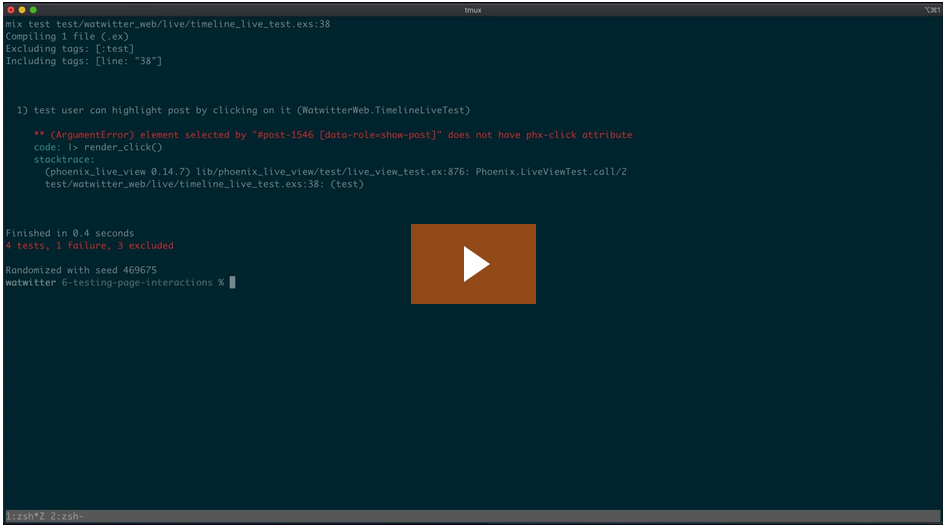
Tests can sometimes fail in mysterious ways. Learn how to inspect our LiveView tests so we can get unstuck.
Learn how to test (and how not to test) the bread and butter of the web: forms.
LiveView's forms are interactive. Learn how to test dynamic form changes.
Phoenix is all in on components. Learn what to test (and what not to test) when it comes to function components.


Learn how to test LiveComponents. We'll see which parts to test directly and which to test through the parent LiveView.
LiveView has different ways of navigating across pages: LiveView to LiveView (same session), LiveView to LiveView (different sessions), and LiveView to non-LiveView. That's a lot! But don't worry. We'll cover how to effectively test all those navigations.
Learn to test live patches. I'll share my unique approach on how to test that same code with less coupling! (That's not something you can learn anywhere else -- even LiveView's docs)
Learn to test JS hooks. And more importantly, discover our tests' limitations when it comes to JavaScript!
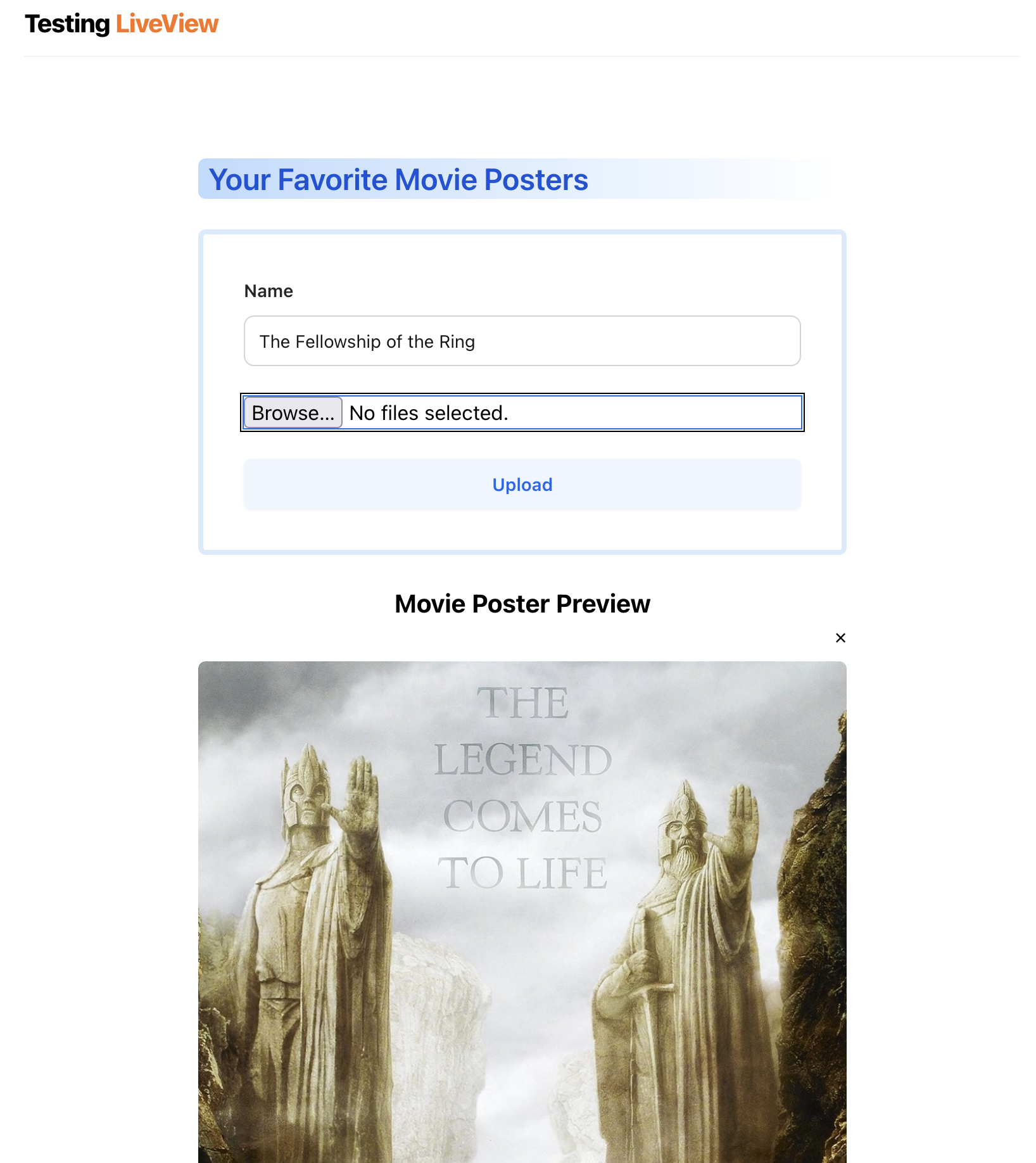
LiveView comes with wonderful uploads previews out of the box! Learn how to use the helpers needed to ensure the previews are working correctly!
Learn to test LiveView uploads when we're uploading them directly to our servers.
And learn to test uploads when we're uploading them to the cloud!


Testing LiveView requires us to use CSS selectors to target elements. But which selectors should you use? Don't worry. I include a bonus lesson on my personal approach to using CSS selectors in tests.
I hope you find it helpful and insightful — even if you opt for a different approach.
I know I don't always remember exactly what I learned. I just remember that I learned it. 😅
So, when I buy something, I want to be able to reference the contents I've seen before. But that is tough with videos (ever scrub through video to find a good landing spot? No, not that spot. Not that one either. I know, me too 😪).
It's way faster to skim and search text! ⭐️
That's why I include detailed summaries for each lesson! 🎉 You can always come back and find what you need quickly.
Don't believe me? Ask Josh! 👇
I'm confident this course will teach you how to test LiveView.
But I don't want you to sweat it. 😥 I know this is a leap of faith.
That's why I offer my Learn to test guarantee! ✨
If you don't learn how to test LiveView by the time you finish the course, I will give you a full refund.
If you don't learn, I don't earn.
So, if you want a risk-free, guided tour to learn to test LiveView like a pro, click the Get Full Course button (put that credit card in there), and embark on this epic journey!
All videos
Access to the source code with detailed commits
Detailed notes for all videos so you can quickly reference anything without having to scrub through the video
Share your thoughts and questions on any lesson along with other Elixirists
Suggest topics for future videos
Get 5 simultaneous sessions for your team with a single shared login (such as dev@yourcompany.com)
Everything from the individual license
Share that login with your team guilt-free!
This was the biggest instructive course I've learned in my elixir journey. Thank you so much for all your efforts
Hot damn! This was a thorough, amazing and thoughtfully organized course! Amazing work. Much respect.
Going into this I thought $100 is a bit much, but now I can see how much work went into this making it all simple and easy to understand.
Totally worth it.
You've struck a great balance between showing how to write tests and application without getting sidetracked with other app details. You've upgraded my skills. Thanks again!
I can't thank you enough for the course! It's allowed me to get comfortable with Elixir and Phoenix LiveView quickly as my career shifted from data science (C++, Python, R) to web-app testing & development.

I've been practicing test-driven development for more than a decade.
Testing is my passion. I love thinking about it, iterating on practices, and figuring out how to write tests that are valuable, stable, and easy to maintain.
You might recognize me from my one of my short video tips I share weekly , my Testing LiveView ElixirConf talk , my TDD Phoenix book , or one of my blog posts .
For the past ten years, I've been helping teams deal with slow test suites, intermittent failures, difficult test cases, and more.